You can build your brand page that will be displayed on Solutions Hub marketplace. You can access the builder page as shown below:

(Screen: Branding Builder Button)
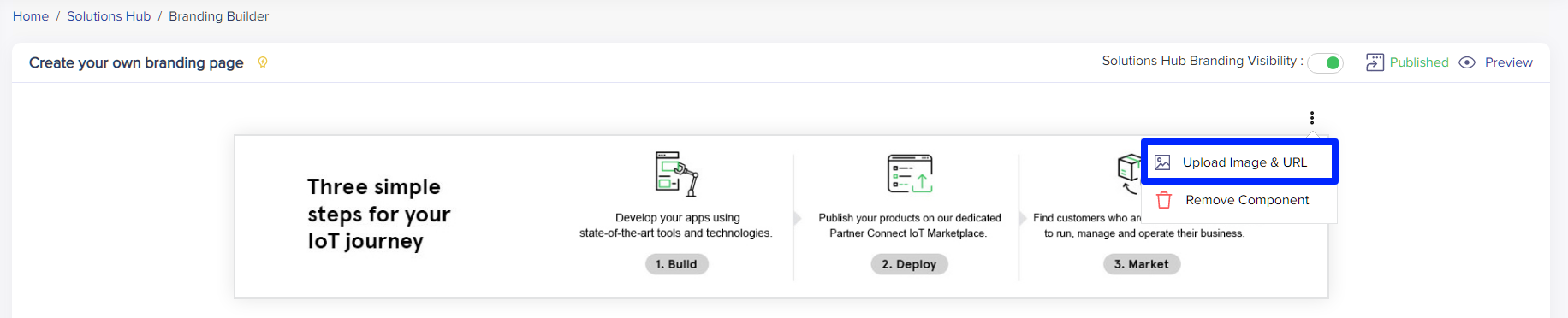
You will be redirected to a page where you can design using our easy drag-and-drop menu.
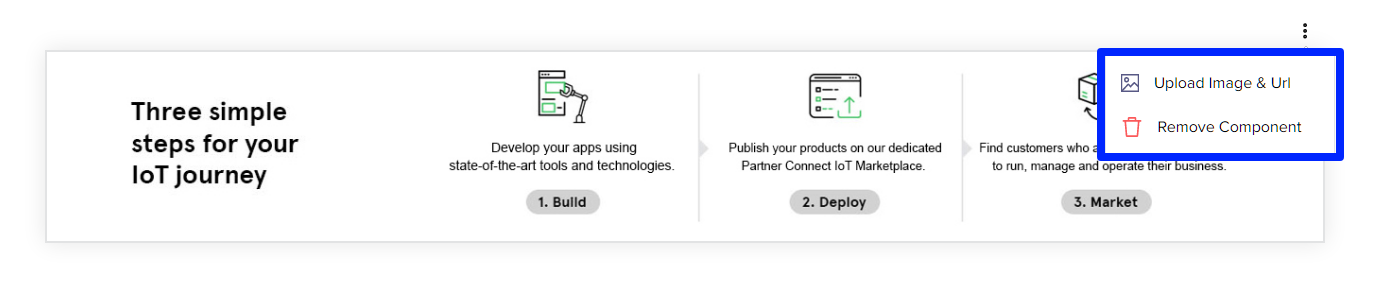
Using Carousel, you can add a title image and edit the image but the three dots as given in the image below:
You’ll see the following options for editing:

(Screen: Manage Carousel)
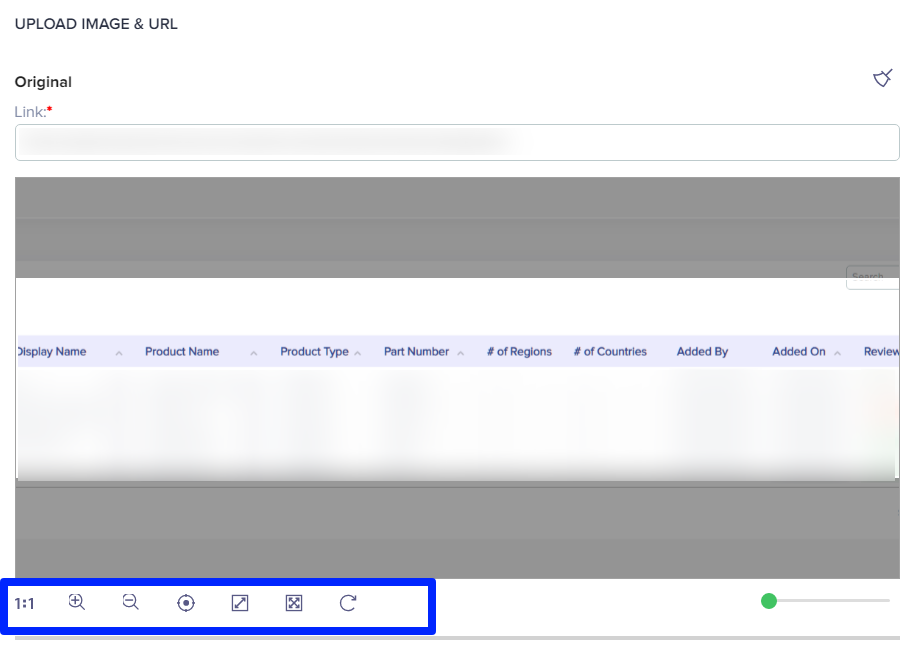
You will be given different options to edit the image that you have added.

(Screen: Carousel_Edit Image)
You can zoom in, zoom out, adjust the image and stretch it as per your requirements. You will be able to preview the image before uploading.

(Sceen: Carousel_Upload Image)
With Small Image, Medium Image and Large Image, you can add images as per your needs.

(Screen: Small Image)
You can select Upload Image and you will be able to choose an image and edit it just like in Carousel. You can even move this segment up or on top. You can even remove the component if not required.
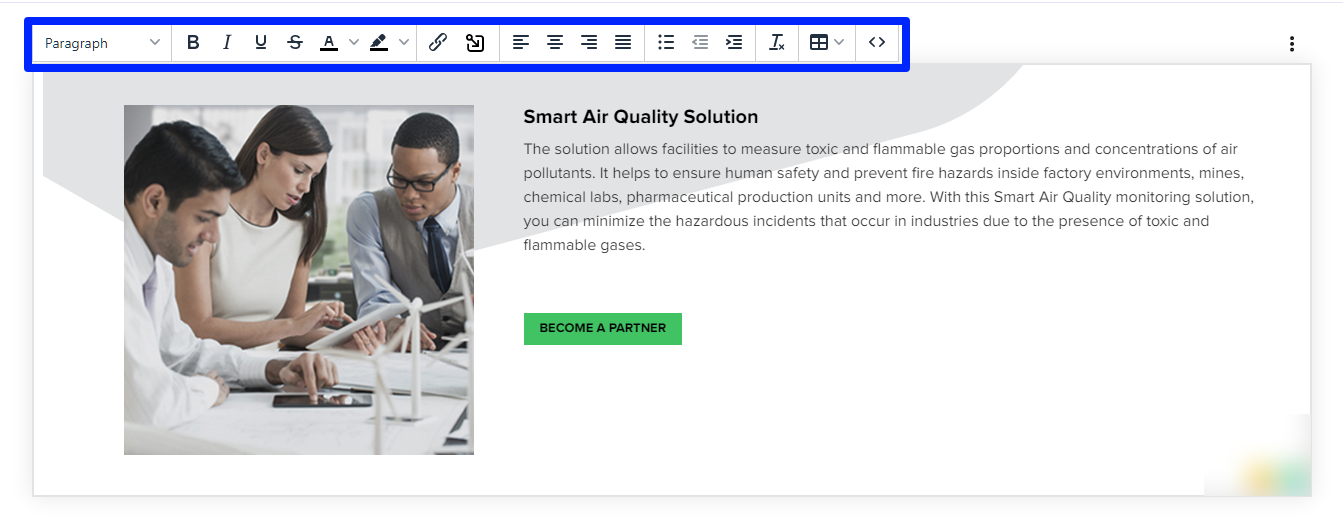
With Right Text With Image and Left Text With Image, you can add text along with an image as given below:

(Screen: Edit text_Small Text)
You can start editing the text by clicking on the text box. You can also format the text using the formatting bar given on top of the component. To change the image, you can click on the three dots in the top right corner.
In a similar manner as shown in Carousel, you can edit the image as per your requirements.
With Product Widget (4*3) and Product Widget (6*2), you can showcase your products.

(Screen: Product Widget(4*3))
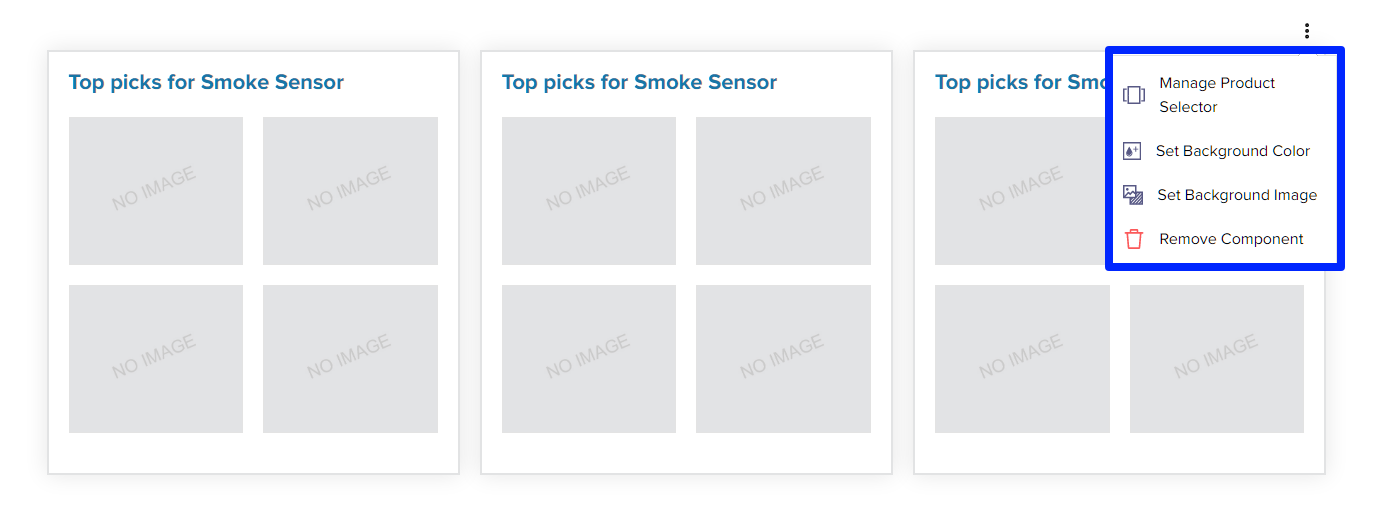
You can add images of your products in through this widget:

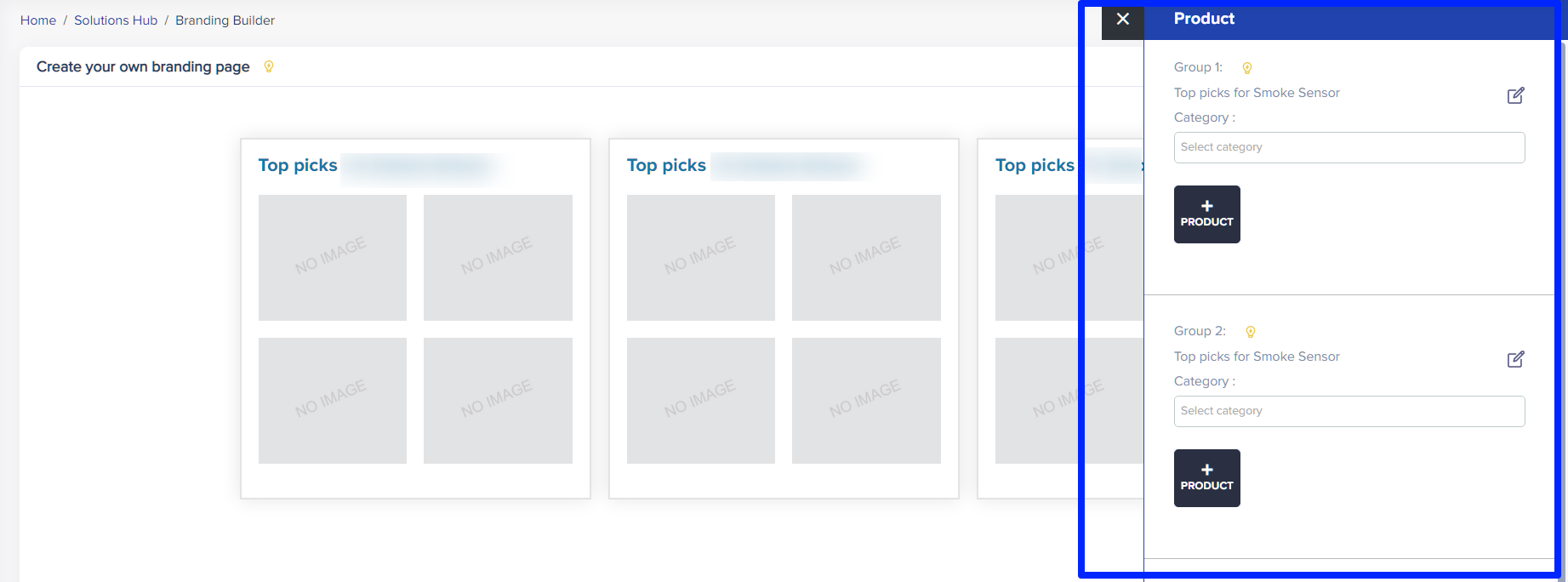
(Screen: Manage Product Selector 1)

(Screen: Product Selector_Add Product)

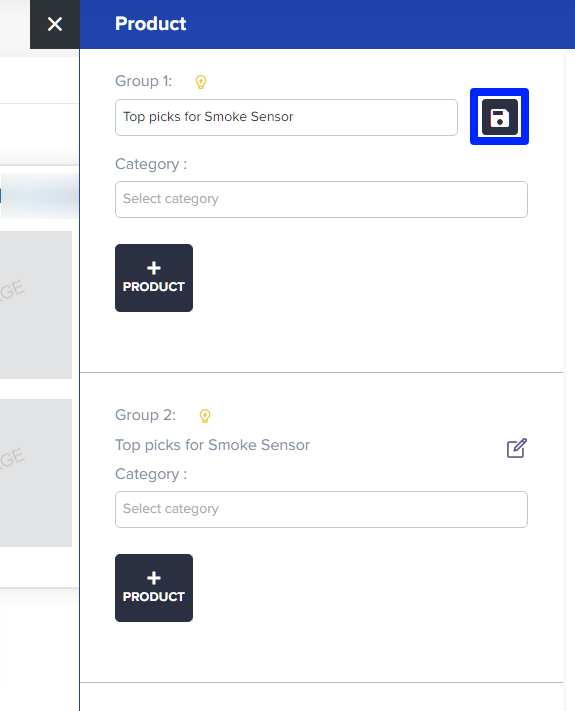
(Screen: Product Selector_Edit Heading)
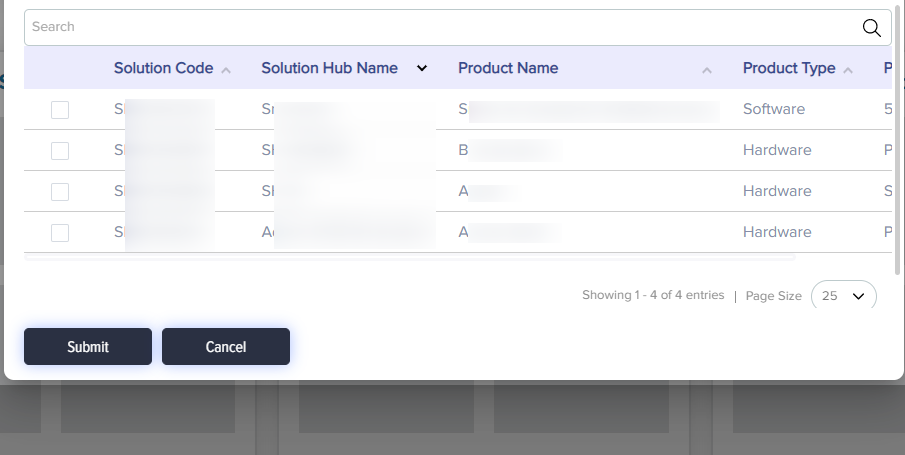
Once you have chosen the category, you can select the product from the list. You can also edit the title.

(Screen: Product Selector_Manage Product)
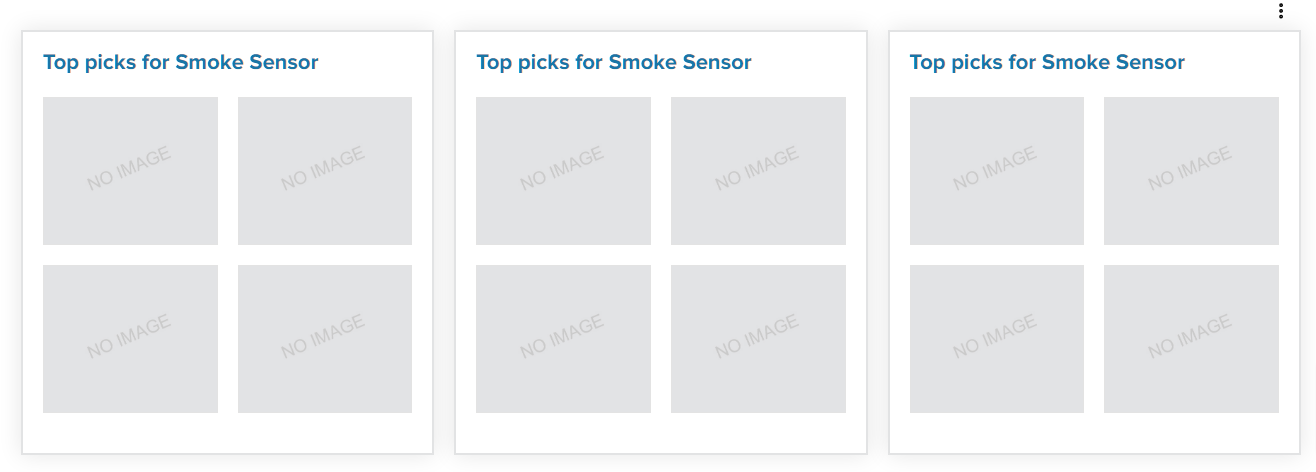
After selecting products for each of the category, you will be able to preview the same:

(Screen: Product Selector_Preview)
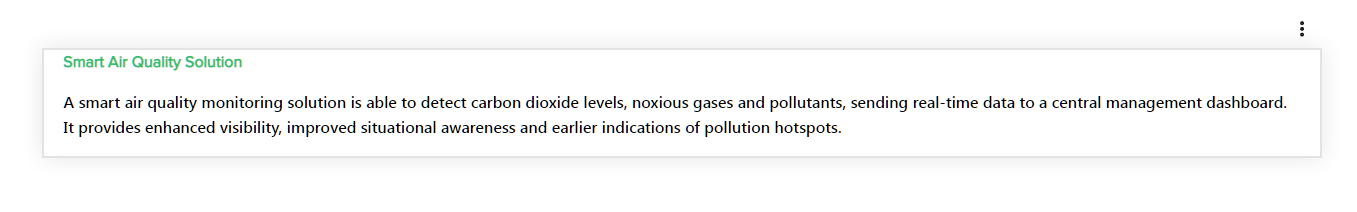
With Comment, you can add text related to your company or solutions that you offer.

(Screen: Comment)
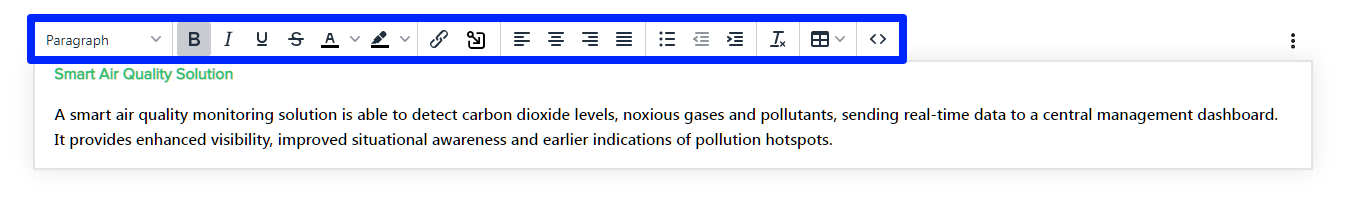
You can edit and format the text by clicking anywhere on the text. You can remove or move the component.

(Screen: Comment_Edit)
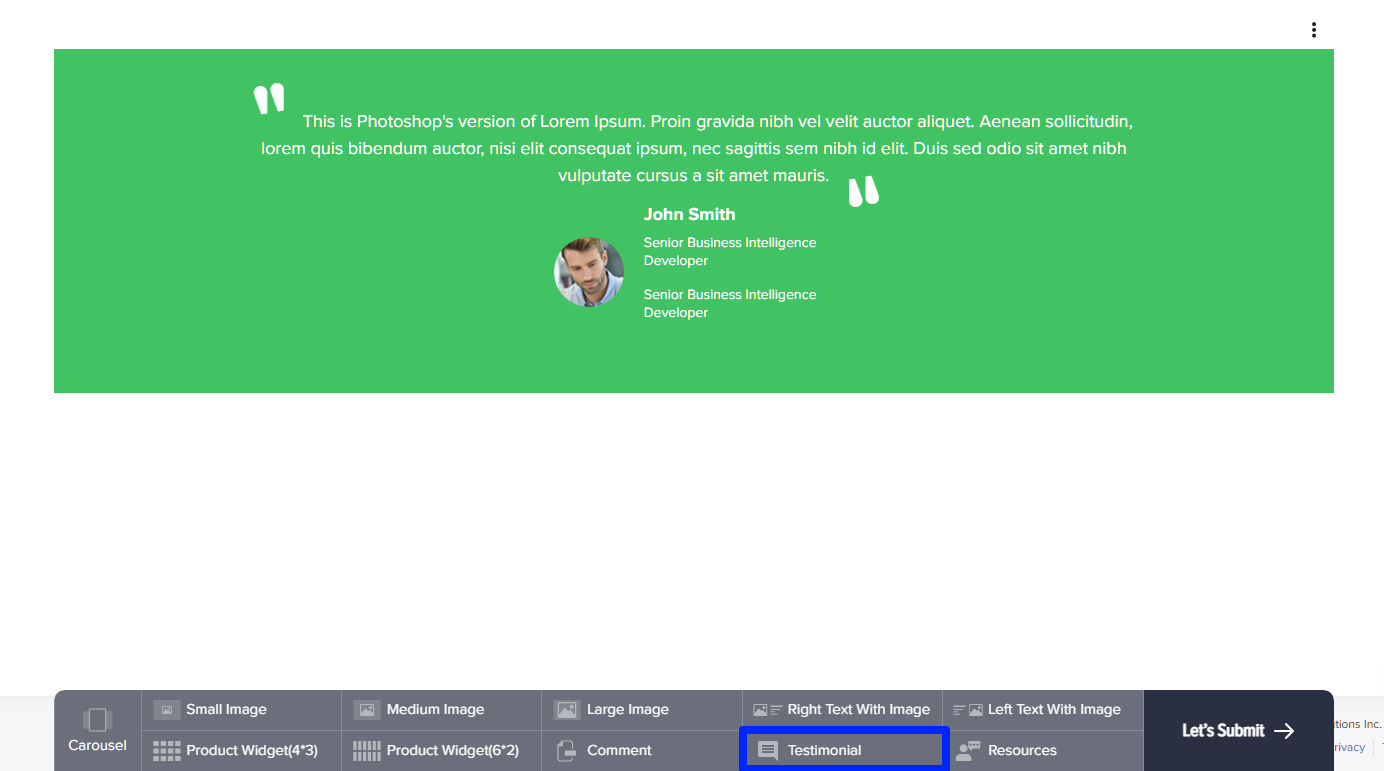
With Testimonial, you can add testimonials that you’ve received from your consumers.

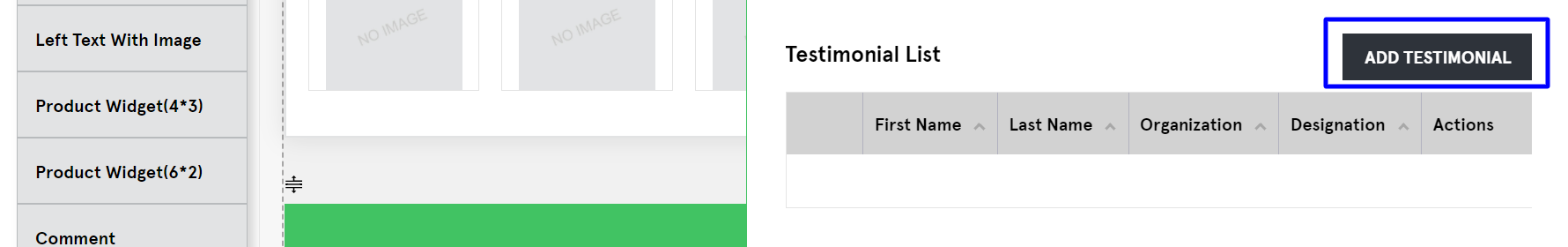
(Screen: Testimonial)
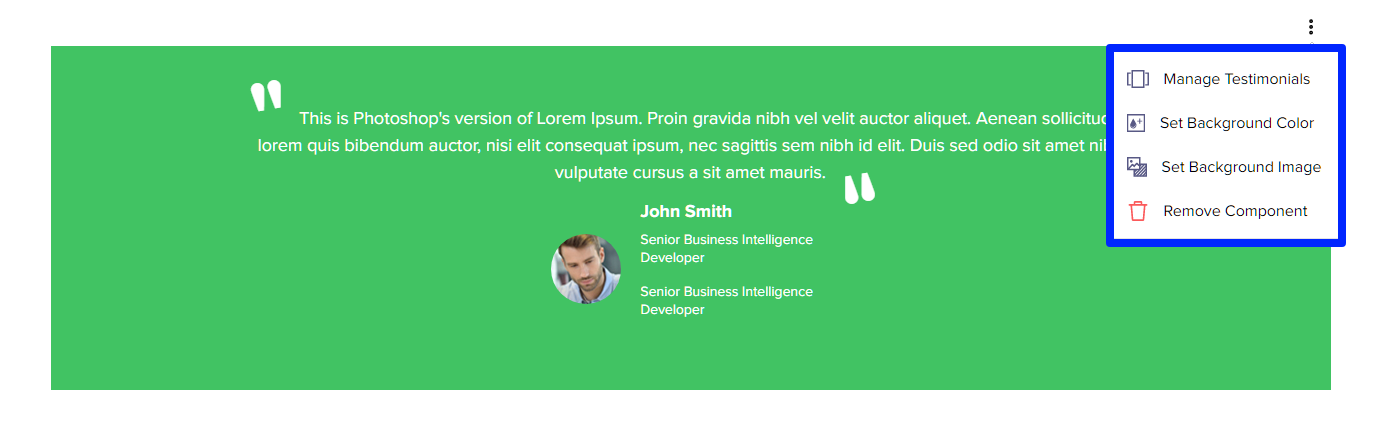
You can edit the text, add information about your client and also add image,

(Screen: Manage Testimonials)
You will be redirected to the screen where you can add the details.

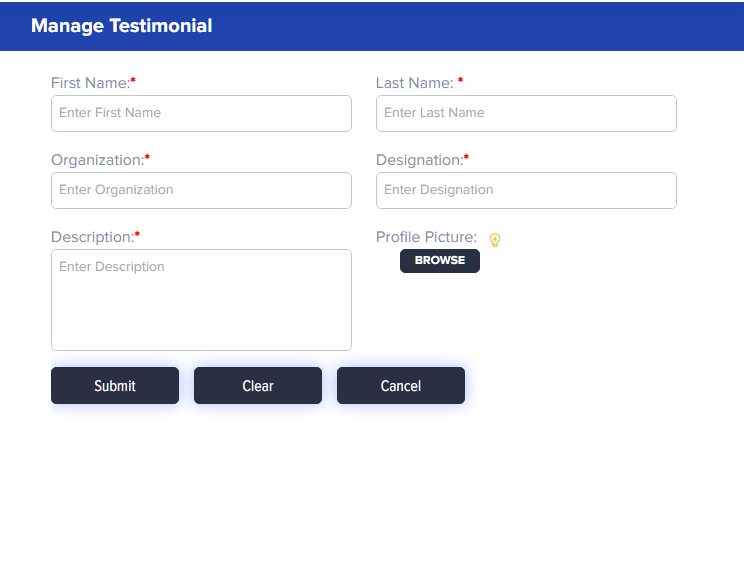
(Screen: Add Testimonials)

(Screen: Testimonial_Add Details)
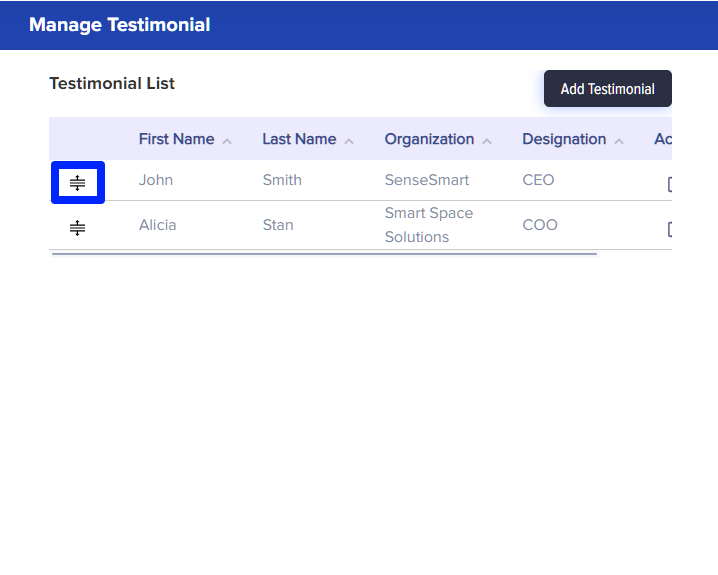
Once you have added the required details, you can manage the position in which you want the testimonials to be displayed.

(Screen: Testimonial_Move/Position)
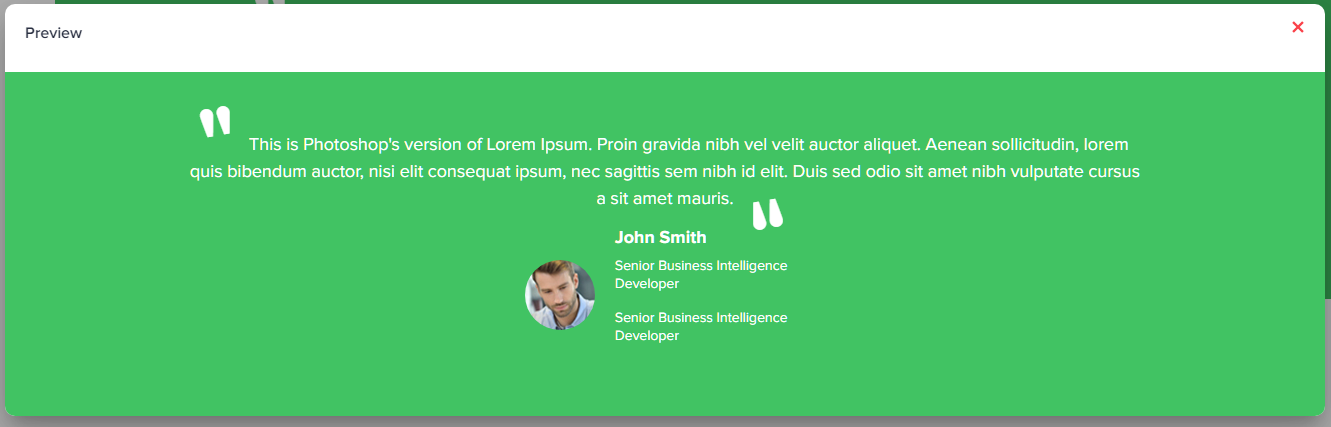
You’ll be able to preview the testimonial as given below:

(Screen: Testimonial_Preview)
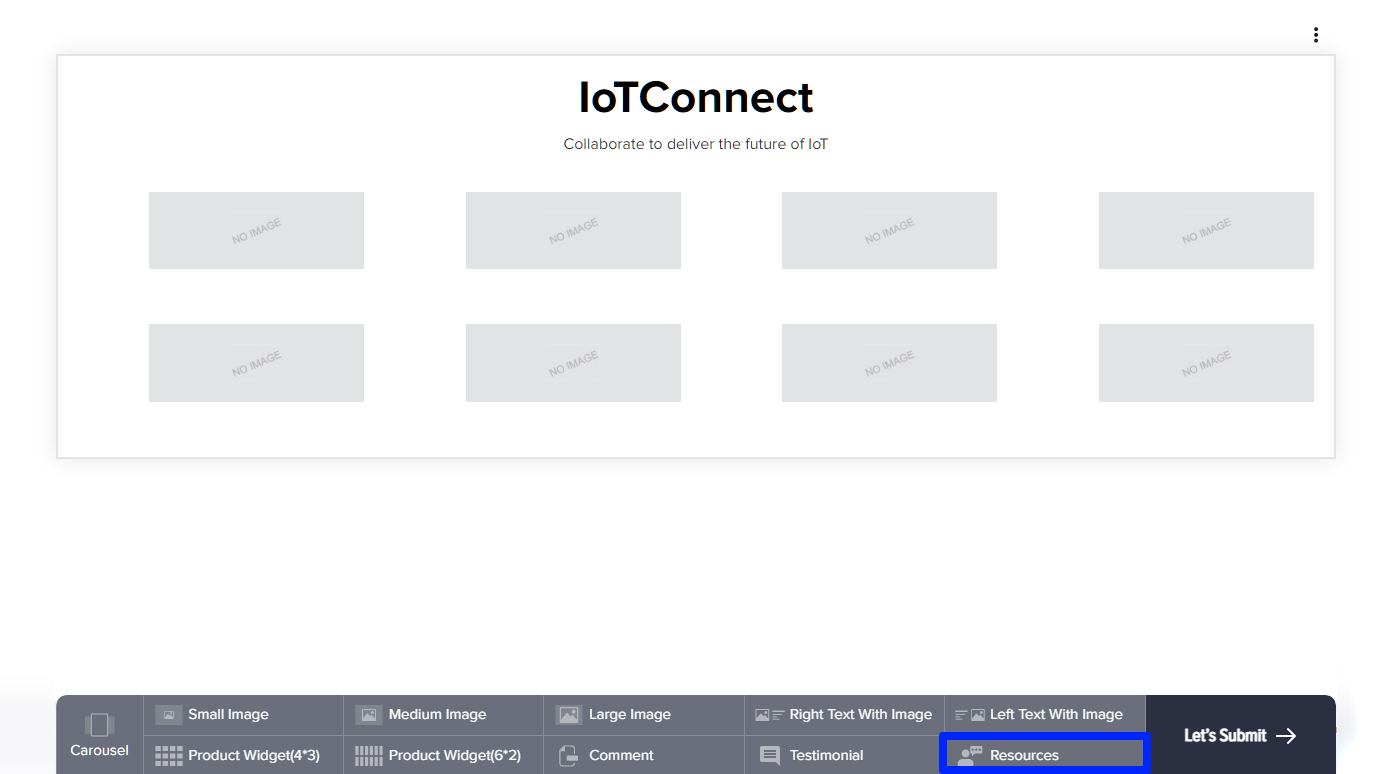
With Resources, you will be able to add necessary links or information about your company or solutions.

(Screen: Resources)
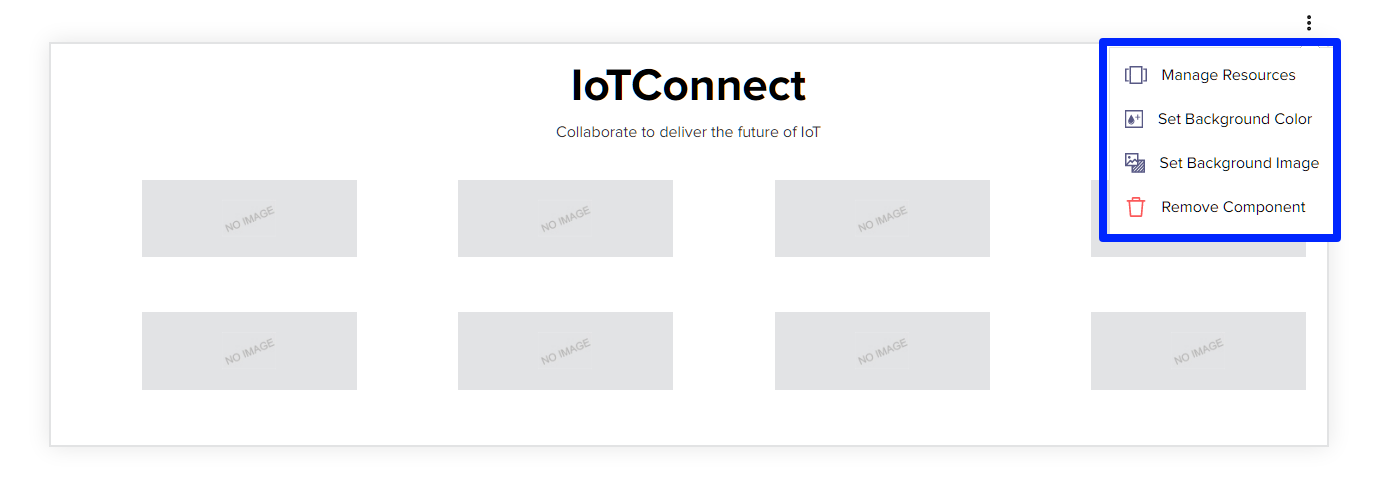
You can add details by clicking on the three dots on the top right corner.

(Screen: Resources_Edit)

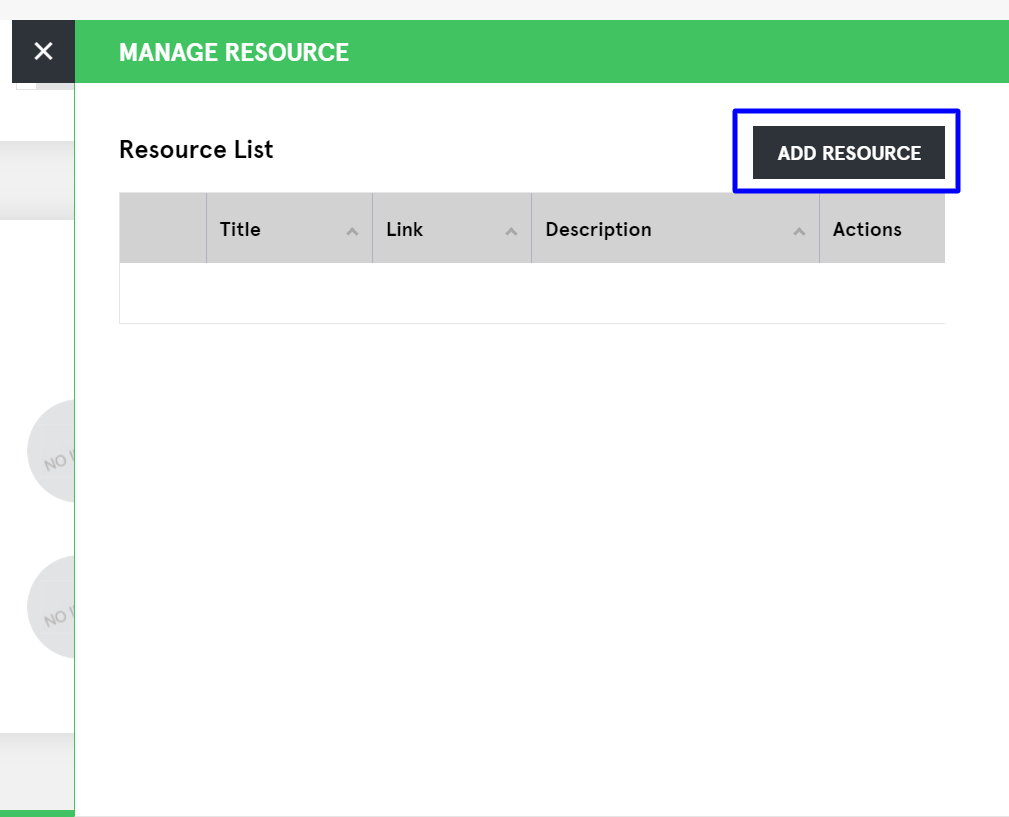
(Screen: Add Resrouce)
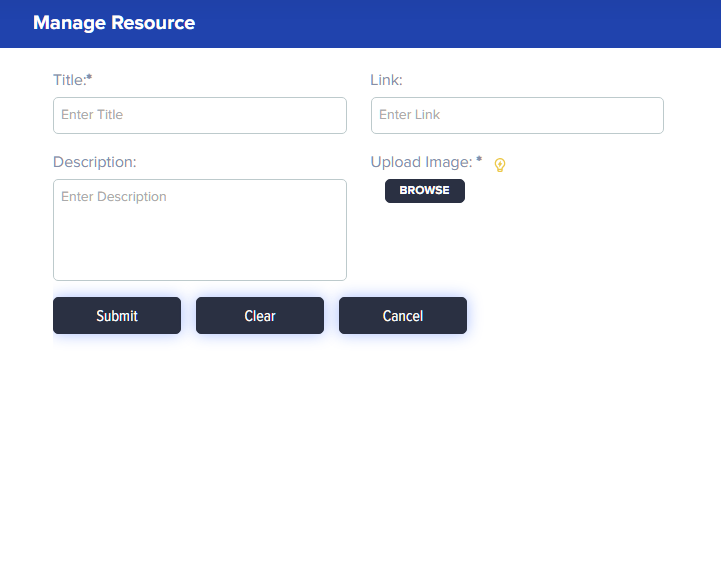
You can add details like title, link description and image.

(Screen: Resource_Add Details)
Once you are done with adding the details for your branding page, you can preview it before submitting.

(Screen: Preview Button)

(Screen: Preview)
Once you are satisfied with the details and the preview, you can submit the page for approval. The status of you branding page will be displayed as shown below:

(Screen: Under Review)

(Screen: Published)
Once your branding is published, you can opt for not making it visible on Solutions Hub by turning the toggle button off:

(Screen: Solutions_Hub_Branding_Visibility)